1. Random generator in Active Inspire:
lots of questions and discussions, not recent.
unproven links:
http://stagedcommunity.prometheanplanet.com/en/forums/products/f/27/p/3544/9410.aspx
http://amazingclassroom.blogspot.cz/2010/07/random-student-name-picker.html
Activ Inspire Wheel of fortune plugin (register and download)
http://staged.prometheanplanet.com/en-us/Search/resources/country/united-states/language/english/?Keywords=wheel+of+fortune&SortField=relevance
2. More Activ Inspire ideas - presentations with examples
http://www.cdmvt.cz/node/337
středa 9. prosince 2015
Scenario feedback
Birnerová
|
this is
NOT a scenario, but a funny quiz.
|
Bláhová
|
Intro - black script on coloured background difficult to
read
*I haven‘t heart of
|
Černá
Barbora
|
not a scenario
|
Gunárová
|
not a scenario
|
Janotová
|
real life story, good work – saving enabled!
ok
|
Juhasová
|
children facing online dangers
excellent!
ok
|
Krausová
|
Exploring a planet
Add a bit more scientific approach ;) ok download necessary!
|
Kurz
|
http://okurz.wz.cz/What%20Future%20Awaits_.html
excellent – the future of Earth
high level of E.
|
Pospíšilová
|
Articles! „Player gets to know history and culture of
Ancient Egypt during reign of Ptolemaic dynasty, which ended with the death
of famous Cleopatra VII“
Ruling old Egypt
excellent J ok
|
Rudorfer
|
real life story, good work – saving enabled!
ok
|
Salačová
|
kidnapping santa :D great, simple, ppt
|
Sluka
|
first 5 slides could become 2 – no decision-making. a good
idea, but not structured enough to give the user a fair chance
|
Sůva
|
Assassin
passages missing? 1st floor in the manison. possible
software problém
otherwise ok!
|
Záhrobský
|
escape/horror J
ok
|
úterý 24. listopadu 2015
Exam Checklist
Tick if you can do it:
1. text editing: e.g. creating an index/content, inserting charts and images
2. excel: e.g. inserting formulas, creating various graphs
3. WEB:
understanding the system of files and folders
creating links
designing a page - inserting images, tables
understanding some basic html codes
4. IMAGE:
changing the size (in pixels)
crop
transparency
inserting onepicture into another
5. AUDIO:
recording a high quality audio
cutting and editing (fade in, fade out, deleting noises in pauses)
compressing from wav to mp3
6. HotPot
creating an exercise and exporting it into html
connecting exercises
inserting links
inserting pictures, audio and reading texts
modifying the output (graphical settings, various formats of answers)
7. Interactive Board
manipulating objects
inserting text, images, audio
inserting links to files and URLs
inserting links to other pages
using the resources included in the software - images, sounds, animations
using layers and magical ink (hiding the feedback)
TIPS BASED ON YOUR QUESTIONS:
TRANSPARENCY
Gimp (March 2014)
Transparency in Photoshop
Jak nastavit pruhledne pozadi ve Photoshopu - snadny navod
Kouzelna guma
1. text editing: e.g. creating an index/content, inserting charts and images
2. excel: e.g. inserting formulas, creating various graphs
3. WEB:
understanding the system of files and folders
creating links
designing a page - inserting images, tables
understanding some basic html codes
4. IMAGE:
changing the size (in pixels)
crop
transparency
inserting onepicture into another
5. AUDIO:
recording a high quality audio
cutting and editing (fade in, fade out, deleting noises in pauses)
compressing from wav to mp3
6. HotPot
creating an exercise and exporting it into html
connecting exercises
inserting links
inserting pictures, audio and reading texts
modifying the output (graphical settings, various formats of answers)
7. Interactive Board
manipulating objects
inserting text, images, audio
inserting links to files and URLs
inserting links to other pages
using the resources included in the software - images, sounds, animations
using layers and magical ink (hiding the feedback)
TIPS BASED ON YOUR QUESTIONS:
TRANSPARENCY
Gimp (March 2014)
Transparency in Photoshop
Jak nastavit pruhledne pozadi ve Photoshopu - snadny navod
Kouzelna guma
středa 11. listopadu 2015
E-learning and Moodle
E-learning materials reflect the content and form of a textbook, and add the necessary feedback which in a real class would be provided by the teacher.
E-learning can offer resources in any format, from text and images up to online videos and interactive test. Neverthless, all these can always be found somewhere... what remains REALLY important is not the material, but the supportive STRUCTURE of the course.
When creating an e-learning course, we usually use one of the free platforms available; during the years, Moodle became probably the best known and most used platform. The platform enables the user to create a course in the same way we create textbooks or worksheets: adding information, resources, references, tasks, tests...
When creating the material, we consider (apart form the learner, aims, teaching situation and other features of the real life) the FORM and CONTENT.
The FORM includes the logical organisation, navigation, graphics, icons, images...
The CONTENT includes the topic, the information we present, and the ways they are processed.
TASKS:
1. Go to https://moodle.org/login/signup.php?
Create your personal moodle account.
2. While the accout is being processed, find out more about Moodle at moodle.org. Explore the site. You might try this page first: https://docs.moodle.org/28/en/Features
3. Log in at moodle.org. Explore the site again; read the discussion at https://moodle.org/mod/forum/discuss.php?d=322107.
Then go to http://school.demo.moodle.net/ - Mount Orange School - and explore how Moodle works; view the courses from several different roles!
4. Use the Mount Orange site as sandbox.
Experiment with the courses, tests and various settings. READ the available comments!
5. What did you learn about Moodle?
What features surprise you?
What new aspects apear in e-learning, comapred to your experience and expectation?
Write your answers into the comments to this blog entry.
More links:
Moodle home
General features
Sandbox
PF UJEP
středa 21. října 2015
Interactive Board Project
Let's focus on the progress of your Interactive Board projects today.
By the end of the lesson you should have created:
1. Introductory page, including
- topic
- target group description (age, proficiency)
- objectives (by the end of the lessons the pupils will be able to....)
- appropriate graphical design
2. structure of the material
3. at least one task/activity in full, including feedback
4. find a source of a suitable video OR audio (both shall be included, search for one of them today).
Technological Tips - Activ:
1. use the left vertical panel with all tools and commands available
2.Switch to creative mode (red flower) to make changes more easily. Do not forket to witch back to presentation mode (blue flower) when you want to try some actions.
How to insert an action:
1. Create or choose an object - say, an arrow.
2. Click on the object.
3. Switch the left panel to Actions (prohlížeč akcí)
4. Choose the appropriate action, e.g. Other page... (Jiná stránka) or Open web link... (Otevřít webovou stránku). Set the parametres.
By the end of the lesson you should have created:
1. Introductory page, including
- topic
- target group description (age, proficiency)
- objectives (by the end of the lessons the pupils will be able to....)
- appropriate graphical design
2. structure of the material
3. at least one task/activity in full, including feedback
4. find a source of a suitable video OR audio (both shall be included, search for one of them today).
Technological Tips - Activ:
1. use the left vertical panel with all tools and commands available
2.Switch to creative mode (red flower) to make changes more easily. Do not forket to witch back to presentation mode (blue flower) when you want to try some actions.
How to insert an action:
1. Create or choose an object - say, an arrow.
2. Click on the object.
3. Switch the left panel to Actions (prohlížeč akcí)
4. Choose the appropriate action, e.g. Other page... (Jiná stránka) or Open web link... (Otevřít webovou stránku). Set the parametres.
úterý 13. října 2015
Interactive Board Advanced
 A What should the teacher do?
A What should the teacher do?- present text, images, sound, animations, video, links
- give the class a chance to think
- support creativity
- use the time wisely
- motivate the students
B What should we include?
- a functional combination of text, visual support and audio
- variability of all sorts
- empty space
- motivating activities (games)
- feedback
C Technical skills to be mastered:
- inserting text
- inserting images
- inserting audio
- inserting links
- locking
- grouping
- using layers - covering one object with another
- containing
- magical window
Promethean Planet: Examples of IWB tasks
Youtube tutorials
How to use Containers
Multiple Containers
How to make a magic box
Creating Action Objects
Magic revealer window
TIPS:
USING CONTAINERS
1. Text to be moved:
Identification: Name = Panda
Contain: Return if not contained = True
2. Image or a space where to put the text/answer:
Can Contain = Specific object
Contain Object = (Select Object) Panda
Contain Rule = Completely contained
Česká verze:
1. Text (objekt), s nímž se bude pohybovat:
Identifikace: Název = Panda
Kontejner: Vrátit, pokud není obsaženo = Pravda
2. Objekt (obrázek), kam se text/odpověď přesouvá:
Může obsahovat = Konkrétní objekt
Obsažený objekt = (Vybrat objekt) Panda
Pravidlo pro obsah = Úplně obsaženo
Magic revealer window (Activ)
http://www.youtube.com/watch?v=fNYwDJ0ghkc
http://www.prometheanplanet.com/en/Download.aspx?ContentId=76847
1. Insert two images
2. Put one of them to the Top layer
3. Create a rectangle. Settings:
a. Margin (ohraničení) – cca 20
b. Výplň – Nic
4. Activate the magic ink. Fill in the rectangle.
5. Set the order of the resulting two objects (rectangle will be above the magic ink to make the margins smooth)
6. Group them together.
7. Check the order of the layers: Object (the rectangle), Pen (the magic ink) nad the upper image are in the upper layer in the mentioned order, the remaining image is in the middle layer.
středa 7. října 2015
Interactive Board - Introduction

FINISH YOUR HOMEWORK!
register the topics fro your projects in the comments to the previous blog entry.
What can we use the Interactive Board Material for?
1. To identify the purpose of the material:
Intro – topic, aim, target group
Source – textbook
Credits
2. To identify the resources:
References – texts, audio, images resources (last page)
create your own images!
3. To suggest how to use the material:
– create a Teacher’s book (could be in side notes, or in the last page, or hidden within each page)
– instructions to tasks (focus on organization, variability)
4. To enable easy navigation: Insert links
In Activ Inspire - use commands "Another page" and "Open a website"
In Smart - right click at the object, use "Odkaz"
5. To use visual input: insert images and videos
In Active Inspire: go to Resource Browser (the symbol of 2 music notes)
In Smart: go to Gallery (the symbol of a picture)
In both: download an image, and drag it to the chosen page
6. To integrate games and animations into a lesson:
Explore the resourcepacks
Modify Flash animations (Smart)
Interactive Board Project compulsory items:
- teacher book with target group, objectives and instructions on the use of your material
- enough functional and effective visual support (images, graphics, illustrations)
- a listening task (+ audio with tapescript)
- a reading task
- a speaking task
- feedback to all tasks
- links to T's Book from all pages (and links back!)
- active URLs (with tasks)
- a link to a youtube video - focused on the topic, with tasks!
- enough space for the students'work
- a page with all references
You can find examples and instructional files online, and also at http://prekladani.capsa.cz
/
úterý 22. září 2015
Welcome back!
- E-learning material: a scenario - deadline November 30
- Material for interactive board – deadline December 10
- WebQuest to be created individually or in groups of max. 3 people – deadline December 10
____________________________________________
HOMEWORK:
1. Choose and register topic for your scenario (enter the topic + your name into the comments to this blog entry). Start writing a mindmap.
2. Choose and register the topic for your interactive board materials (ITBM), and list the keywords you want to teach. Into the comments to this blog entry, please include:
1. topic
2. target group - age, grade
3. the textbook you are using
4. the list of 10-12 keywords.
3. Install the ActivInspire (registration needed) and Smart Notebook software, and explore the qualitites and opportuninties of IWB material.
4. Register your WebQuest topic - enter the topic + your names into the comments to this blog entry.
____________________________________________
EXAM – KAJ/6120
written, 120min in a computer lab (CS226); the task will be to publish several interlinked HotPot exercises and IWB material on a given topic, and with the requested details.
____________________________________________
TASKS DETAILS
Scenario
See this link for basic info about scenarios, and Cathy Moore's blog to find out about the practical use of scenarios.
Examples of scenarios:
http://sunil-rao.com/wp-content/uploads/Inner-Vision.swf
http://www.worldwarfighter.com/hajikamal/activity/
TWINE engine to download: http://www.gimcrackd.com/etc/src/
HELP for TWINE
More at
http://blog.cathy-moore.com/2011/07/sample-branching-scenario-cool-tool/
http://blog.cathy-moore.com/2010/05/elearning-example-branching-scenario/
While writing the scenario, define the following:
1. Target group - age, proficiency
2. Task - what the class should do, identifying the final outcome and product
3. Aims and objectives: what the class will learn in these fields:
factual knowledge
language (vocabulary, reading skills...)
communicative skills
social skills
Make a list of keywords to help the class read and understand.
Computers skills and specifics:
create a correct, logical text
write the whole scenario into a single text file first
add illustrations and graphics to support reading with undestanding
For brainstorming, you may want to use this software: http://www.mindmeister.com/
Examples of scenarios:
http://scenariodeanasam.euweb.cz/
http://www.kucas.borec.cz/twine/prisonbreak.html
http://www.cizle.euweb.cz/Scenario.html
http://secondtry.wz.cz/scenario/scenar.html
http://santaclaus.wz.cz/ship.html
-----------------------------------------------------------------------------------------------------
Interactive Board Project
Choose a textbook and a topic as a basis (primary or lower secondary levels – basic school)
1. the aim: teaching vocabulary; choose 10-12 vocabulary items
2. choose and design various activities
3. inspiration: www.veskole.cz
At first, you should choose the topic for your interactive board materials (ITBM), and list the keywords you want to teach. Into the comments to this blog entry, please include:
1. topic
2. target group - age, grade
3. the textbook you are using
4. the list of 10-12 keywords.
The finalised ITB Projectwill be published online in one of the available formats (Activ or Smart)
The project must include:
• Introductory page – Topic, Target group, Objectives, Author’s name, date
• All references
• Active URLs
• Listening task + tapescript
• Lots of interactivity
• Inner links among pages whenever necessary
• Feedback and keys to ALL tasks
• Teacher’s Book - instructions
Most frequent mistakes:
• Vague tasks, not defined objectives
• Too many visual effects without purpose
• Missing keys and feedback, or missing multiple correct answers
• The pages are too long – cannot be seen in one screen
• strange combinations of colours
• misspelled words, slips, grammatical mistakes
Examples of materials - http://www.veskole.cz/, Promethean planet home site, youtube...
-----------------------------------------------------------------------------------------------------
WebQuest
For the final design and publishing, you may:
EITHER use questgarden or zunal.
read the registration and free use conditions first.
download and install phpwebquest generator.
OR download a template and use it
http://www.educationaltechnology.ca/resources/webquest/templates.php
http://webquest.sdsu.edu/LessonTemplate.html
The final product shall be uploaded to your personal web; if it is published elsewhere, you will include active link.
WebQuest characteristic:
information search
information processing (THINKING, evaluating, comparing, choosing, combining, analysis, synthesis…)
creativity
autonomy
fun
What is necessary:
clear instructions
clear description of the final product
adequate choice of internet sources, with comments
WebQuest from the T’s point of view:
choosing topic and task
TIME – web search, detailing the process, clear and logical instructions
focus on information processing – prevent plagiarism
focus on authentic English resources
WebQuest from the Ss point of view:
task
instructions
tips + web URLs
final product
autonomy + freedom of choice
creativity
WEBQUEST EXAMPLES:
http://zunal.com/webquest.php?w=178524
http://corgen.webzdarma.cz/WebQuest/index.html
úterý 14. dubna 2015
WebQuest Introduction

A WebQuest is an effective tool for USING English. In the following two weeks, you will find out how it works, and you will discuss the design of your first WebQuest.
REMEMBER: A good WebQuest
- uses Internet resources (written in good authentic English)
- requires independent thinking, not mechanic copying from references
- is based on information processing: the students search for facts, evaluate, and come to their your own conclusions
WebQuest Home Page
TASK A
1. Explore the web to find out what a WebQuest is. What is the difference between a WebQuest and a LanguageQuest?
2. Identify an example of good practice - a WebQuest which you consider to be of a high quality - and enter its URL to tne comments of this blog.
Example: Greece or China?
A tool for making and publishing presentations online
WebQuest characteristic:
• information search
• information processing (THINKING, evaluating, comparing, choosing, combining, analysis, synthesis…)
• creativity
• autonomy
• fun
What is necessary:
• clear instructions
• clear description of the final product
• adequate choice of internet sources, with comments
WebQuest from the T’s point of view:
• choosing topic and task
• TIME – web search, detailing the process, clear and logical instructions
• focus on information processing – prevent plagiarism
• focus on authentic English resources
WebQuest from the Ss point of view:
• TASK
• instructions
• tips + web URLs
• final product
• autonomy + freedom of choice
• creativity
TASK B
1. Make pairs.
2. Your project task will be to design a webquest for a class of eager 19-year old students (YOU!) at the first year of University studies.
First, choose a TOPIC - at best, use some cross-curricular content: do not focus on English, but on another subject matter, or use your experience from the subject you are studying.
3. Think about the outcomes of your WebQuest. Describe the final product and enter the WebQuest topic and the product description into the comments to this blog. (Sign with both names.)
Look at the WebQuest template to learn more about its structure.
Inspiration:
WebQuest 1 - Canterbury Tales
WebQuest 2 - Animals
WebQuest 3 - A Trip to Egypt
WebQuest 4 - A Diary of the Survivor
For the final design and publishing of your WebQuest, you may:
use questgarden or zunal:
http://questgarden.com/
http://www.zunal.com/
Read the registration and free use conditions first.
download a template and use it
http://www.educationaltechnology.ca/resources/webquest/templates.php
http://webquest.sdsu.edu/LessonTemplate.html
středa 8. dubna 2015
Presenting, explaining, remembering
1. Presenting
Can you present with Powerpoint?
An can you present WITHOUT it?
Sum up your opinion to Powerpoint into the comments to this blog.
Some links to improve your presentation skills:
http://gethelp.library.upenn.edu/workshops/biomed/ppt/dodont.html
http://www.trainsignal.com/blog/improve-your-powerpoint-presentation
Tired of Powerpoint? Try Prezi!
http://prezi.com/
Register and try to prepare a presentation on any (funny) topic. Publish the presentation at your website.
2. References and bibliography - hot tips
Do you know how to refer to the books you quote?
http://www.bibme.org/
http://www.citace.com/
Register and explore!
_______________________________________________
3. A quick intro to the process of learning and remebering
- we remember through associating (connecting the new information to those items already stored)
- our brain constantly creates new connections (links), compares the info, drops unused or not reliable items
- the usual capacity of working memory is about 10 items; connecting and associating the items always supports memorisation
understanding => remembering (passive knowledge) => independent use
VISUALS always help! (images, charts, graphs...)
In the class:
A Presentation
present the meaning of new items clearly, PREVENT any mistakes or misunderstanding
~ controlled activities - focus on form (matching)
TASK:
Which piece of information from the lecture+the above presented summary did you remember? Why?
Enter your ideas into the blog comments.
_______________________________________________
4. How to make a gallery
1. prepare the photos in full resolution (save them separately as a backup!) and record the audiofiles.
Be careful about filnames and folders! Be systematic!
2. Create two sets of images: web version (1600 pt the longer side) and thumb (icon) version - cca 20-30Kb
3. Create a new html file, name it Gallery. Insert a table 3x4. Insert the icons into the cells.
Link each icon to the web version of the same image.
Add audio to each image (e.g. "Click here to hear the comment" - link to the audio file.)
Can you present with Powerpoint?
An can you present WITHOUT it?
Sum up your opinion to Powerpoint into the comments to this blog.
Some links to improve your presentation skills:
http://gethelp.library.upenn.edu/workshops/biomed/ppt/dodont.html
http://www.trainsignal.com/blog/improve-your-powerpoint-presentation
Tired of Powerpoint? Try Prezi!
http://prezi.com/
Register and try to prepare a presentation on any (funny) topic. Publish the presentation at your website.
2. References and bibliography - hot tips
Do you know how to refer to the books you quote?
http://www.bibme.org/
http://www.citace.com/
Register and explore!
_______________________________________________
3. A quick intro to the process of learning and remebering
- we remember through associating (connecting the new information to those items already stored)
- our brain constantly creates new connections (links), compares the info, drops unused or not reliable items
- the usual capacity of working memory is about 10 items; connecting and associating the items always supports memorisation
understanding => remembering (passive knowledge) => independent use
VISUALS always help! (images, charts, graphs...)
In the class:
A Presentation
present the meaning of new items clearly, PREVENT any mistakes or misunderstanding
What makes a good presentation or explanation? - It is
* clear
* simple or simplified
* brief
* true
* uses examples
* applies various approaches
* asks for feedback
How can you present vocabulary?
* definition
* description
* examples - hyponyms
* illustration
* demonstration
* context
* synonyms
* antonyms (opposites)
* translation
* collocations
B Practice
~ guided activities (multiple choice)
~ free activities - creative, high level of tolerance, autonomy, S centered (gap fill)
Which piece of information from the lecture+the above presented summary did you remember? Why?
Enter your ideas into the blog comments.
_______________________________________________
4. How to make a gallery
1. prepare the photos in full resolution (save them separately as a backup!) and record the audiofiles.
Be careful about filnames and folders! Be systematic!
2. Create two sets of images: web version (1600 pt the longer side) and thumb (icon) version - cca 20-30Kb
3. Create a new html file, name it Gallery. Insert a table 3x4. Insert the icons into the cells.
Link each icon to the web version of the same image.
Add audio to each image (e.g. "Click here to hear the comment" - link to the audio file.)
úterý 31. března 2015
The Internet and The truth
To believe or not to believe, that is the question!
In each task, write your ideas and opinions into the comments to this blog entry.
1. Which of these articles you consider to be true? WHY?
In Czech:
Peroutka
Oteplování
Svědectví ruského trolla
Guardian
Weby
EU
Mediálni fikce
RussiaToday
In English: (Erasmus students: focus on these two problems, find EQUAL number of other articles supporting both views/opinions. Which of them is easier to find? Why?)
Putin and Crimea
Sputnik
Admittance
Denial
Vaccine
Babycenter
Autism
How do vaccines cause autism?
___________________________________
2. Who of the users discussing in this forum seem to be credible?
Why? (In Czech only)
Ukázka diskuse
___________________________________
3. Internet Knowledge and Rules
Netiquette
Propaganda Techniques
Which of the propaganda techniques usually influence you?
How can you defend yourself?
How can you help your friends, parents... against propaganda?
How are the propaganda techniques related to the profession of a teacher?
In each task, write your ideas and opinions into the comments to this blog entry.
1. Which of these articles you consider to be true? WHY?
In Czech:
Peroutka
Oteplování
Svědectví ruského trolla
Guardian
Weby
EU
Mediálni fikce
RussiaToday
In English: (Erasmus students: focus on these two problems, find EQUAL number of other articles supporting both views/opinions. Which of them is easier to find? Why?)
Putin and Crimea
Sputnik
Admittance
Denial
Vaccine
Babycenter
Autism
How do vaccines cause autism?
___________________________________
2. Who of the users discussing in this forum seem to be credible?
Why? (In Czech only)
Ukázka diskuse
___________________________________
3. Internet Knowledge and Rules
Netiquette
Propaganda Techniques
Which of the propaganda techniques usually influence you?
How can you defend yourself?
How can you help your friends, parents... against propaganda?
How are the propaganda techniques related to the profession of a teacher?
úterý 24. března 2015
Excel for students
1. Basic statistical analysis is something every university student and every shool teacher should master. Let's work with a typical situation first, to organise our data, and then we will see what they tell us.
TASK 1
Download the file Excel_start.doc from http://prekladani.capsa.cz/.
The tasks are described in the file.
2. Co to je směrodatná odchylka?
Přečtěte si krátký článek a vypočtěte směrodatnou odchylku vybrané skupiny dat (např. známky jednoho studenta, známky z jednoho testu).
3. To be able to analyse data, first we have to get them.
HOMEWORK
Go to http://oursurvey.biz/, login.
Choose a topic you are interested in; your research field is learning and teaching languages.
Prepare 3-5 survey questions and put them online using survey.biz.
Publish the link in your website - and in the comment to this blog.
Go to each other's sites and answer the questions. Prepare statistical survey for the next lesson.
Example of a link:
http://login.oursurvey.biz/dotaznik-8581
Example of exported results in capsa - ResearchResults.docx.
Example of survey in capsa - ResearchReport_2013_10_06.docx
Tips for making a valid questionnaire:
- think first; imagine what your respondents could answer
- be clear
- ask about one issue only in a single question
- avoid open-ended (txt) questions - prefer multiple choice
- be consistent - focus on a single topic or problem
- avoid spelling mistakes
- avoid ambiguous questions
Students' Questionnaires:
Sůva Michal
http://login.oursurvey.biz/questionnaire-10560
Ondřej Kurz
http://login.oursurvey.biz/dotaznik-10538
Bláhová Zuzana
http://login.oursurvey.biz/dotaznik-10552
Robert Sluka
http://login.oursurvey.biz/dotaznik-10557
Lucie Salačová
http://login.oursurvey.biz/dotaznik-10553
Veronika Gunárová
http://login.oursurvey.biz/dotaznik-10555
Richard Záhrobský
http://login.oursurvey.biz/dotaznik-10559
Pospíšilová
http://login.oursurvey.biz/dotaznik-10558
Karolína Birnerová
http://login.oursurvey.biz/dotaznik-10554
Krausová Zuzana
http://login.oursurvey.biz/questionnaire-10550
Philip Rudorfer
http://login.oursurvey.biz/dotaznik-10534
Josefína Juhasová
http://login.oursurvey.biz/questionnaire-10556
TASK 1
Download the file Excel_start.doc from http://prekladani.capsa.cz/.
The tasks are described in the file.
2. Co to je směrodatná odchylka?
Přečtěte si krátký článek a vypočtěte směrodatnou odchylku vybrané skupiny dat (např. známky jednoho studenta, známky z jednoho testu).
3. To be able to analyse data, first we have to get them.
HOMEWORK
Go to http://oursurvey.biz/, login.
Choose a topic you are interested in; your research field is learning and teaching languages.
Prepare 3-5 survey questions and put them online using survey.biz.
Publish the link in your website - and in the comment to this blog.
Go to each other's sites and answer the questions. Prepare statistical survey for the next lesson.
Example of a link:
http://login.oursurvey.biz/dotaznik-8581
Example of exported results in capsa - ResearchResults.docx.
Example of survey in capsa - ResearchReport_2013_10_06.docx
Tips for making a valid questionnaire:
- think first; imagine what your respondents could answer
- be clear
- ask about one issue only in a single question
- avoid open-ended (txt) questions - prefer multiple choice
- be consistent - focus on a single topic or problem
- avoid spelling mistakes
- avoid ambiguous questions
Students' Questionnaires:
Sůva Michal
http://login.oursurvey.biz/questionnaire-10560
Ondřej Kurz
http://login.oursurvey.biz/dotaznik-10538
Bláhová Zuzana
http://login.oursurvey.biz/dotaznik-10552
Robert Sluka
http://login.oursurvey.biz/dotaznik-10557
Lucie Salačová
http://login.oursurvey.biz/dotaznik-10553
Veronika Gunárová
http://login.oursurvey.biz/dotaznik-10555
Richard Záhrobský
http://login.oursurvey.biz/dotaznik-10559
Pospíšilová
http://login.oursurvey.biz/dotaznik-10558
Karolína Birnerová
http://login.oursurvey.biz/dotaznik-10554
Krausová Zuzana
http://login.oursurvey.biz/questionnaire-10550
Philip Rudorfer
http://login.oursurvey.biz/dotaznik-10534
Josefína Juhasová
http://login.oursurvey.biz/questionnaire-10556
pondělí 9. března 2015
Audio
 Audio material is regularly used when teachng speaking and listening in foreign languages. Therefore the teachers and the students should be able to edit and modify audio as well as texts.
Audio material is regularly used when teachng speaking and listening in foreign languages. Therefore the teachers and the students should be able to edit and modify audio as well as texts.Probably the bet freeware available for editing sound is called AUDACITY.
Audacity Basics - you should be able to
- install Audacity and the lame library which enables export to mp3
- open a file in Audacity
- edit the file: cut and paste, fade in/out, change speed, delete, add silence
- create a new file
- combine two files (e.g. speech + background music)
- inserting silence (e.g. as a space for an answer)
- changing the speed or pitch (carefully!)
TASK 1
1. Listen to the story of a toddler falling into a gorilla cage at Youtube (also covered HERE).
Download two files from Capsa: WTF_ Toddler Falls in Gorilla Cage.mp3 and Gorilla sounds.mp3. Combine them, in order to make a thrilling report on the event, max 70 seconds long.
If you feel like it, find more sounds (e.g. crowd cheering, Zoo animals sounds etc.).
Upload the story with an appropriate illustration to your web.
You can use Free YouTube to MP3 Converter to get audio from youtube easily.
TASK 2
2. What does the word "podcast" mean? Go to Podomatic, create an account and browse the site. How can we use it in teaching English?
Good examples - Teacher Luke at Podomatic, Splendid Speaking for advances learners
HOMEWORK
1. Record comments to the 12 images in your gallery (1 minute max., save in wav file)
2. Edit the recording in Audacity, add background music, cut out noises etc.
3. Export the wav to mp3
4. Upload the mp3 to your website
REMEMBER - before editing, create a backup copy of the original!
Examples of galleries with audio comments created by your colleagues:
http://www.dzblecht.wz.cz/My%20home%20town.html
http://skipit.wz.cz/galerie.html
http://vvalova.wz.cz/gallery.html
http://romankalecky.wz.cz/gallery.html
http://www.springday.euweb.cz/fotogalerie.html
http://personalpage.unas.cz/Personalgallery.html
úterý 3. března 2015
Images and photography
It is easier and more satisfactory to use one's own images and photos instead of steling them from the web and risking troubles.
A teacher should be able to:
- draw a picture, scan, save and publish
- make a good photo which he/she can use in teaching, edit and save
The difference between good and bad photos is obvious to anyone! And it is not so difficult to follow several basic rules to make your photos better.
"Kreativní fotografie si neklade za cíl zobrazit realitu (takové to tam Mařenko bylo) ale zobrazit
něco víc. Zobrazit emoce (pocity, nálady ...), které autor na místě cítil a chce vám předat.
A teacher should be able to:
- draw a picture, scan, save and publish
- make a good photo which he/she can use in teaching, edit and save
The difference between good and bad photos is obvious to anyone! And it is not so difficult to follow several basic rules to make your photos better.
"Kreativní fotografie si neklade za cíl zobrazit realitu (takové to tam Mařenko bylo) ale zobrazit
něco víc. Zobrazit emoce (pocity, nálady ...), které autor na místě cítil a chce vám předat.
Když se díváte na fotografie z vaší dovolené obvykle si vybavíte pocity, jaké to tam bylo (jé podívej - tady jsme byli ...). Díváte-li se ale na fotografie z cizí dovolené, vidíte jenom obyčejné pláže, hrady, zámky atp. Prostě emoce spojené s místem a zážitkem vám chybí a proto vám často tyto fotografie připadají obyčejné. Dobrá fotografie vám dokáže předat pocity a zážitky i z míst, kde jste nebyli. A o tom to je...
Když stojíte v lese, vidíte široko okolo sebe, vnímáte vítr, šumění lesa, vůni jehličí a do zad vás pálí slunce. Toto vše na fotografii však chybí. Je tam jen obrazový výsek a to ještě ve 2 rozměrech (3 rozměr prostoru / perspektivy chybí). A proto je to tak těžké. A proto je pokoušet se o to taky tak krásné!"
TASK 1
Look at the following photos. Do you like them? Why?
What shall we know?
1. How to compose a photography
Practical composition (in Czech)
Do not forget:
concentrate on a single idea, object, feeling
get closer, fill almost the whole field with the target object/situation
TASK 2
Look around, go to the corridor if you want. Try to compose a photo which will show the atmosphere at school.
_________________________________________________________________
What shall we know?
2. How to save an image
raw - full data
jpg - compressed (lossy)
tiff - for print, usually lossless; can handle CMYK
bmp - full data (bitmap)
gif - small (and animated); saves only used colours; 8bit
png - lossless, successor of gif, 8-24-48 bit
For web, an image with the longer side of 1600px is big enough, Let's say the size limit is cca 50KB - to save space.
When reducing the size, always keep the original untouched! Save the small version as a new file, say, IMG2345_Small.jpg.
JPEGS reduce the size exponetially, so if you reduce the original at 80%, the amount of data may be reduced form 12MB to 1,5 MB.
More in Wiki (in Czech)
and Wiki (in English)
_________________________________________________________________
TASK 3
Choose an object within the class and make a picture which shows only the object - as if you needed an illustration of the word.
What shall we know?
3. How to make a photo of an isolated object
- check the background
- fill amost the whole image with the object
- search for light
- use simple aids, such as lamps, scarfs, sheets of paper
- experiment
Product Photography at digineff
_________________________________________________________________
... want to know more? (In Czech)
HOMEWORK:
1. Choose the best photo expressing the school atmosphere you made, and insert it into your Homepage (index.html) and publish online.
úterý 24. února 2015
Hot Potatoes
HOMEWORK: Bring a camera for the next lesson!
Hot Potatoes is probably one of the oldest freewares focused on teaching. See http://hotpot.uvic.ca/!
TASK:
At the hot pot page go to tutorial. Choose The Potatoes, one by one - JMatch (matching exercises).
Open the HotPot program in your PC, go to the green potatoe - matching exercises.
Explore the possibilities of setting, start creating the exercise, call for help if necessary.
______________________________________
http://hotpot.uvic.ca/wintutor6/tutorial.htm
HP HotLine:
1. Keep all files in the same folder. Do not change the names after you link them.
2. HP create two types of files:
*.j?? (jcl, jmt...) - "Teacher's book" - can be edited; save it carefully!
*.html - "Students'book", the exported file - interactive, but cannot be edited
3. Save, export, check.
-----------------------------------
HotPot Index or Teacher's book:
a place/page which basic information:
1. Target group (proficiency, age)
2. Topic (preferably a list of new vocabulary items you are teaching)
You can create a whole HotPot site, combining and connecting various task formats. This is the suggested order of exercises (Can you guess why?):
1. Matching
- 10 items (target vocabulary)
- if using pictures, set the same height for all of them (e.g. 100 pixels)
- find out how to set the timer, shuffle questions, show a limited number of questions
2. Multiple choice
- 10 questions
- 4 distractors (no mistakes!)
- use sentences, not isolated words
- feedback - additional information, input
Good feedback: motivating, positive, informative
3. Gap fill
- 10 gaps
- context (e.g. a story)
- choose the gaps wisely :)
Tips:
+ Create feedback which is interesting and informative; do not hesistate to include facts from our real life.
+ Do not skip determiners, e.g. articles:)
+ do not hesitate to include images, links, or audio!
HP exercises can be interonnected using the menu Configure - Buttons.
Suggested course of actions:
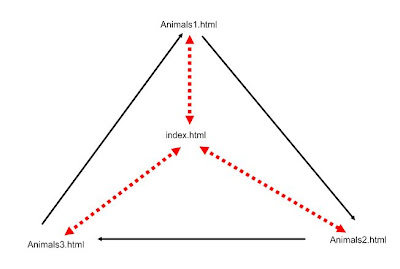
1. Create HP matching exercise Ex1. Connect it to the index.html. Make sure you have all the files, including images, in the same folder as the exercise. Save, export.
2. Create a HP multiple choice exercise Ex2.Connect it to the index.html. Carefully fill in the feedback! Save, export.
3. Create a HP gap fill exercise Ex3. Connect it to the index.html and Ex1.html. Save, export.
4. Connect Ex1 to Ex2, and Ex2 to Ex3. Save, export.
5. Open your index.html in NVU. Add links to all three HotPot exercises. Save.
6. Upload all files (index.html, Ex1.html, Ex2.html, Ex3.html, all images) to the web.

Do not forget:
+ No diacritics, no spaces in filenames.
+ Save everything you want to put online into a single folder. No subfolders.
+ Regularly save your changes.
FAQ:
1. Do I have to use an authentic text in jcloze (gapfill) exercise?
YES.
Try to find an authentic text which will focus on the topic; some of the target vocabulary items should be included, but not necessarily all of them.
Such a text activates the passive vocabulary of the student, helps them understand the new words in context, and is much more informative than isolated sentences.
Tip: explore primary level sites for native speakers, e.g.
BBC for kids
British Council
Encyclopedia for kids
2. How do I make a good feedback in multiple choice?
Just follow these simple tips:
- DO NOT use capitals, exclamation marks, "NO!" "Unfortunately..." etc.
- be positive :) - do not start the feedback with "Sorry, no..."
- add extra information, eg.
Where do lions live? Chosen answer: "India"
Feedback: "Tigers live in India, but lions live in Africa."
3. How should I set the colour scheme?
- Remember that the text should be easy to read - the font and the background should be constrasting.
- The backgroud itself should not bee too bright, not to tire the eyes.
- study the Color Wheel site
4. What is the HotPot index?
It is a html file which includes links to all three hotpot exercises, and the basic info:
- the author
- the aim of the exercises, e.g. "Teaching the names of family members"
- the target group description, e.g. "Third grade, basic school, elementary level"
úterý 17. února 2015
Your Brand New Website

BASIC RULES:
1. Save, save, backup, save...
2. All files in one folder.
3. No spaces, no diacritics in filenames.
HOMEWORK:
Choose a topic and a target level for your HotPot exercises.
Insert this information into the comment to this blog entry.
Format:
Your Name
Topic (in detail)
Level + age
Example:
Novakova
Winter clothes
6th grade - elementary
_________________________________________________
Task 1:
Create a folder named PCSkills on your pen drive.
Create the index.html file in NVU. Save it into the PCSkills folder.
Insert your pre-prepared texts into the file index.html.
Experiment with formatting, colours, consider the role of images and graphics...
Insert a link into your page (you may use the link to this blog, or any other page - just make sure you know how to do it).
Insert a picture you took (avoid copyright problems!).
Task 2:
Create an account on webzdarma.cz.
Read the conditions and other information.
Upload your index.html and the image.
Bask in glory, admiring your first hand-made web page!
Task 3:
Create your pesonal speaking avatar at http://www.voki.com/
and insert it into your index page.
Upload and refresh to check!
Task 4
Check the credit requirements nad prepare the future structure of your web site (use pen and paper first). Start writing the texts, creating more html file you will need, consider the graphics... Be creative!
Inspiration:
http://www.wikihow.com/Create-a-Simple-Webpage-Using-Notepad
Task 5
Hotkeys
Download the file Hotkeys_Task.doc from http://prekladani.capsa.cz/, folder PCSkills.
(Log: student, psw: ujep)
Do the task.
Task 5
Hotkeys
Download the file Hotkeys_Task.doc from http://prekladani.capsa.cz/, folder PCSkills.
(Log: student, psw: ujep)
Do the task.
úterý 10. února 2015
ICT and ELT
HOMEWORK
1. prepare texts for your webpage (in notepad - txt. format)
2. Create a voki and save it as a txt format.
Internet Survival
Task 1
What does it mean TEOTWAWKI?
Find at least two artificial works which use this acronym in their title.
Task 2
What approaches did you apply when searching the web for answers?
Task 3
List 3 skills which are vital for a good web user.
Enter your suggestions into the comment to this blog. Do not forget to sign your entry!
CREDIT REQUIREMENTS
active participation, working on classroom tasks
80% attendance
Projects: (submission deadline May 5, 2015)
1. A personal website (includes: personal profile, photogallery of photos taken on your own, a page on your hobbies/interests including active links to references, HotPot index and exercises, links to all school projects and tasks)
2. Hot Potatoes project
3. Photogallery - choose an original and creative topic, take 10 images and present them; topic example: my town as I see it (not really tourist postcards, right?)
4. Your choice: either audiocomments to the images in the gallery, or a video of cca 5 minutes, English sound, with your subtitles and inserted instructions for the use in a lesson.
Task 4
Work in groups of 4. List three most important rules of a safe Internet use.
Online tips:
http://www.mysecurecyberspace.com/articles/classroom/the-dos-and-donts-of-using-the-internet.html
https://sites.google.com/site/cleverclassroomhelpers/internet-safety/the-do-s-and-dont-s-of-the-internet
Columbia University, NY
Irish Examiner
________________________________________________
TOPICS
http://www.hongkiat.com/blog/websites-to-create-unique-avatar/
http://www.voki.com/create.php
http://www.colorpicker.com/
http://www.jakpsatweb.cz/
http://www.wikihow.com/Create-a-Simple-Webpage-Using-Notepad
1. prepare texts for your webpage (in notepad - txt. format)
2. Create a voki and save it as a txt format.
Internet Survival
Task 1
What does it mean TEOTWAWKI?
Find at least two artificial works which use this acronym in their title.
Task 2
What approaches did you apply when searching the web for answers?
Task 3
List 3 skills which are vital for a good web user.
Enter your suggestions into the comment to this blog. Do not forget to sign your entry!
CREDIT REQUIREMENTS
active participation, working on classroom tasks
80% attendance
Projects: (submission deadline May 5, 2015)
1. A personal website (includes: personal profile, photogallery of photos taken on your own, a page on your hobbies/interests including active links to references, HotPot index and exercises, links to all school projects and tasks)
2. Hot Potatoes project
3. Photogallery - choose an original and creative topic, take 10 images and present them; topic example: my town as I see it (not really tourist postcards, right?)
4. Your choice: either audiocomments to the images in the gallery, or a video of cca 5 minutes, English sound, with your subtitles and inserted instructions for the use in a lesson.
Task 4
Work in groups of 4. List three most important rules of a safe Internet use.
Online tips:
http://www.mysecurecyberspace.com/articles/classroom/the-dos-and-donts-of-using-the-internet.html
https://sites.google.com/site/cleverclassroomhelpers/internet-safety/the-do-s-and-dont-s-of-the-internet
Columbia University, NY
Irish Examiner
________________________________________________
TOPICS
První semestr –
základy práce s textem, grafikou, zvukem, tvorba webu
- Web safety. Avatar.
- Creating a simple web page. Colours, images, links, page structure and user-friendly graphics. Naming, saving, publishing, creating backup.
- Hot Potatoes Software. Seznámení, možnosti, principy.
- Práce s obrázky – stahování, editace. Průhlednost, ořez, zmenšování. Typy obrazových souborů a jejich vlastnosti.
- Práce s fotografií – zásady kompozice, úpravy ve vrstvách. Photoshop
- Práce se zvukem – Audacity. Nahrávání, zpracování souborů (střih). Typy souborů a jejich vlastnosti.
- Word pro studenty - editace, vnější a grafická úprava textu. Odkazování, plagiarismus. Rejstřík a seznamy.
- Excel pro studenty. Práce s tabulkami a vzorci, vytváření grafů.
- WebSearch. Možnosti vyhledávání, usnadnění a urychlení, strategie. On-line slovníky. Zálohy online – Úschovna, Capsa, Dropbox, Google cloud.
http://www.hongkiat.com/blog/websites-to-create-unique-avatar/
http://www.voki.com/create.php
http://www.colorpicker.com/
http://www.jakpsatweb.cz/
http://www.wikihow.com/Create-a-Simple-Webpage-Using-Notepad
Přihlásit se k odběru:
Komentáře (Atom)