What can you do?
1. text editing: e.g. creating an index/content, inserting charts and images
2. excel: e.g. inserting formulas, creating various graphs
3. WEB:
understanding the system of files and folders
creating links
designing a page - inserting images, tables
understanding some basic html codes
4. IMAGE:
changing the size (in pixels)
crop
transparency
inserting onepicture into another
5. AUDIO:
recording a high quality audio
cutting and editing (fade in, fade out, deleting noises in pauses)
modifying from wav to mp3
pondělí 19. prosince 2011
úterý 29. listopadu 2011
The Third Project - Web Evaluation
As you know, your task - apart from WebQuest and IWB material - is to create a presentation and evaluation of a site focused on interactive practice of English at any level, which will be presented in your webpage.
Background story: Imagine you are an English teacher trying to attract the students' attention to various online resources, available for independent studies. You would like to help the students avoid crap and use the ideal, well designed sites.
Hints:
1. Find a high quality site, featuring interactive material for teaching English - e.g. quizzes, gap fills etc, including feedback. Enter its URL into the comment of this blog to avoid duplicity.
2. Consider the purpose of your presentation: it should serve as a fast insight, which will help the reader to decide whether the site is suitable for him or not.
3. List the criteria you will be using. Do not forget about the target group, aims and objectives, laguage quality, the quality of feedback, graphics and other formal characteristics...
4. Summarise your findings, create a new web page in nvu or any other editor, and put it on your website. Make your text as much communicative, informative and easy to read as possible. Apply the general suggestions for making a good webpage, which we mentioned several times.
Some very simple, general advice you can find for example HERE.
Good luck!
Background story: Imagine you are an English teacher trying to attract the students' attention to various online resources, available for independent studies. You would like to help the students avoid crap and use the ideal, well designed sites.
Hints:
1. Find a high quality site, featuring interactive material for teaching English - e.g. quizzes, gap fills etc, including feedback. Enter its URL into the comment of this blog to avoid duplicity.
2. Consider the purpose of your presentation: it should serve as a fast insight, which will help the reader to decide whether the site is suitable for him or not.
3. List the criteria you will be using. Do not forget about the target group, aims and objectives, laguage quality, the quality of feedback, graphics and other formal characteristics...
4. Summarise your findings, create a new web page in nvu or any other editor, and put it on your website. Make your text as much communicative, informative and easy to read as possible. Apply the general suggestions for making a good webpage, which we mentioned several times.
Some very simple, general advice you can find for example HERE.
Good luck!
pondělí 21. listopadu 2011
Organising a Webquest
In any project work, we strive to vary the organisation forms as much as possible - respecting their specifics of course - to offer the students more variability.
Organisation forms and the fields of work they are most suitable for:
1. Individual work - subtasks focused mostly on research and information processing (first stage); creating posters, web sites, multimedia etc. - preparing components of the final products
2. Pair work - brainstorming, information processing (second stage), mutual support and close co-operation, more complicated sub-
tasks
3. group work - collecting and evaluating information (processing third stage); developing organisation skills and social skills, decision making
4. whole class - sharing key information; T:introducing the WebQuest topic; Ss: summarising, presenting the products
And finally - some motivation techniques may be useful for you:
CLICK HERE
Organisation forms and the fields of work they are most suitable for:
1. Individual work - subtasks focused mostly on research and information processing (first stage); creating posters, web sites, multimedia etc. - preparing components of the final products
2. Pair work - brainstorming, information processing (second stage), mutual support and close co-operation, more complicated sub-
tasks
3. group work - collecting and evaluating information (processing third stage); developing organisation skills and social skills, decision making
4. whole class - sharing key information; T:introducing the WebQuest topic; Ss: summarising, presenting the products
And finally - some motivation techniques may be useful for you:
CLICK HERE
pondělí 7. listopadu 2011
Dropbox
"Save your files and share you photos online!"
Lots of similar ads attract our attention nowadays... let'http://www.blogger.com/img/blank.gifs have a look at one of the offered spaces - dropbox.com
1. Create an account.
2. Explore the possibilities of sharing files - especially for the purpose of sharing a your Interactive Board materialor the WebQuest.
"The Public Folder lets you easily share single files in your Dropbox. Any file you put in this folder gets its own Internet link so that you can share it with others-- even non-Dropbox users! These links work even if your computer’s turned off.
Step 1: Drop a file into the Public folder.
Step 2: Right-click/control-click this file, then choose Dropbox > Copy Public Link. This copies the Internet link to your file so that you can paste it somewhere else."
Lots of similar ads attract our attention nowadays... let'http://www.blogger.com/img/blank.gifs have a look at one of the offered spaces - dropbox.com
1. Create an account.
2. Explore the possibilities of sharing files - especially for the purpose of sharing a your Interactive Board materialor the WebQuest.
"The Public Folder lets you easily share single files in your Dropbox. Any file you put in this folder gets its own Internet link so that you can share it with others-- even non-Dropbox users! These links work even if your computer’s turned off.
Step 1: Drop a file into the Public folder.
Step 2: Right-click/control-click this file, then choose Dropbox > Copy Public Link. This copies the Internet link to your file so that you can paste it somewhere else."
pondělí 31. října 2011
Motivation in Projects
Every student asks: "Why should I do the task?"
Give him some reasons. Every task or project should
1. be interesting (both task + topic)
2. offer success, not failure
3. use the student's creativity
4. enable autonomous approach
5. give feedback (includes positives, negatives and advice)
6. be variable (apply your own creativity!)
DO NOT FORGET:
Většina lidí si pamatuje: 10% z toho, co čtou, 20% z toho, co slyší, 30% z toho, co vidí, 50% z toho, co slyší a vidí, 70% z toho, co řeknou, 90% z toho, co dělají.
(Škvorová, J. - Škvor, D.: Proč zlobím? lehká mozková dysfunkce LMD/ADHD, ISBN 80-7254-407-1, str. 200)
Give him some reasons. Every task or project should
1. be interesting (both task + topic)
2. offer success, not failure
3. use the student's creativity
4. enable autonomous approach
5. give feedback (includes positives, negatives and advice)
6. be variable (apply your own creativity!)
DO NOT FORGET:
Většina lidí si pamatuje: 10% z toho, co čtou, 20% z toho, co slyší, 30% z toho, co vidí, 50% z toho, co slyší a vidí, 70% z toho, co řeknou, 90% z toho, co dělají.
(Škvorová, J. - Škvor, D.: Proč zlobím? lehká mozková dysfunkce LMD/ADHD, ISBN 80-7254-407-1, str. 200)
pátek 21. října 2011
WebQuest - The Brainstorming
Task 1
Become a team - work with your chosen partner(s) - max 3 people.
Share your ideas, brainstorm, discuss; use coloured pens and a big sheet of paper, draw, make notes, argue.
Respect the suggested structure (see Task 2) and the compulsory components of a webquest (Task 3).
At the end of the lesson http://www.blogger.com/img/blank.gifinsert into the comment to this blog this info about your WebQuest:
1. Topic
2. Task
3. Product
4. authors - the members of your team
Task 2
Look at WebQuest templates to learn more about its structure.
Find some high quality WebQuests online. Evaluate for example this one.
For the final design and publishing of your WebQuest, you may:
use questgarden or zunal:
http://questgarden.com/
http://www.zunal.com/
Read the registration and free use conditions first.
Or download a template and use it:
http://www.educationaltechnology.ca/resources/webquest/templates.php
http://webquest.sdsu.edu/LessonTemplate.html
Download a WORD format template from Capsa.
Or you can create the whole structure yourself - you know very well how to link web pages!
Task 3
Compulsory components of a WebQuest:
1. Target group (age, proficiency)
2. Objectives - what will the students learn? (in the fields of the language, realia, co-operation, creativity...)
3. Final product - what will be the result of their work? (a web page/site, a poster, a presentation, an essay, a dramatisation...)
4. Motivation (the background story, creativity, autonomy...)
5. Timing - how much time for the whole project, how much for each sub-task?
6. Organisation - suggest the ways of co-operation if necessary
7. Links - present valid, reliable, relavant sites, written in good, understandable English.
8. Feedback - at certain phases the work should be checked by the teacher, or sub-tasks presented, to make sure that the group is on the right track.
9. Evaluation - inform your students at the beginning about the evaluation criteria;
10. Teachers Book with comments and instructions for the teacher.
11. References - in APA format, preferably a separate page.
TIPS:
Imagine a specific person (a kid, a student) for whom you prepare the webquest.
Follow the objectives of the webquest. Make the students THINK, not copy and paste.
Check your LANGUAGE carefully. The instructions should be correct, very clear and quite brief.
Include all the sources you used into the REFERENCES part.
Do not forget that your finalised WebQuest must be available online permanently - uschovna is therefore not a suitable server.
Become a team - work with your chosen partner(s) - max 3 people.
Share your ideas, brainstorm, discuss; use coloured pens and a big sheet of paper, draw, make notes, argue.
Respect the suggested structure (see Task 2) and the compulsory components of a webquest (Task 3).
At the end of the lesson http://www.blogger.com/img/blank.gifinsert into the comment to this blog this info about your WebQuest:
1. Topic
2. Task
3. Product
4. authors - the members of your team
Task 2
Look at WebQuest templates to learn more about its structure.
Find some high quality WebQuests online. Evaluate for example this one.
For the final design and publishing of your WebQuest, you may:
use questgarden or zunal:
http://questgarden.com/
http://www.zunal.com/
Read the registration and free use conditions first.
Or download a template and use it:
http://www.educationaltechnology.ca/resources/webquest/templates.php
http://webquest.sdsu.edu/LessonTemplate.html
Download a WORD format template from Capsa.
Or you can create the whole structure yourself - you know very well how to link web pages!
Task 3
Compulsory components of a WebQuest:
1. Target group (age, proficiency)
2. Objectives - what will the students learn? (in the fields of the language, realia, co-operation, creativity...)
3. Final product - what will be the result of their work? (a web page/site, a poster, a presentation, an essay, a dramatisation...)
4. Motivation (the background story, creativity, autonomy...)
5. Timing - how much time for the whole project, how much for each sub-task?
6. Organisation - suggest the ways of co-operation if necessary
7. Links - present valid, reliable, relavant sites, written in good, understandable English.
8. Feedback - at certain phases the work should be checked by the teacher, or sub-tasks presented, to make sure that the group is on the right track.
9. Evaluation - inform your students at the beginning about the evaluation criteria;
10. Teachers Book with comments and instructions for the teacher.
11. References - in APA format, preferably a separate page.
TIPS:
Imagine a specific person (a kid, a student) for whom you prepare the webquest.
Follow the objectives of the webquest. Make the students THINK, not copy and paste.
Check your LANGUAGE carefully. The instructions should be correct, very clear and quite brief.
Include all the sources you used into the REFERENCES part.
Do not forget that your finalised WebQuest must be available online permanently - uschovna is therefore not a suitable server.
pondělí 17. října 2011
Containing and other tricks
USING CONTAINERS
1. Text to be moved:
Identification: Name = Panda
Contain: Return if not contained = True
2. Image or a space where to put the text/answer:
Can Contain = Specific object
Contain Object = (Select Object) Panda
Contain Rule = Completely contained
1. Text to be moved:
Identification: Name = Panda
Contain: Return if not contained = True
2. Image or a space where to put the text/answer:
Can Contain = Specific object
Contain Object = (Select Object) Panda
Contain Rule = Completely contained
pondělí 10. října 2011
Interactive Board - What and Why?
What and why?
1. To identify the purpose of the material:
Intro – topic, aim, target group
Source – textbook
Credits
2. To identify the resources:
References – texts, audio, images resources (last page)
3. To suggest how to use the material – create a Teacher’s book:
– instructions to tasks (focus on organization, variability)
4. To enable easy navigation: Insert links
In Activ Inspire - use "Another page" and "Open a website"
In Smart - right click at the object, use "Odkaz"
5. To use visual input: insert images
In Active Inspire: go to Resource Browser (the symbol of 2 music notes)
In Smart: go to Gallery (the symbol of a picture)
In both: download an image, and drag it to the chosen page
1. To identify the purpose of the material:
Intro – topic, aim, target group
Source – textbook
Credits
2. To identify the resources:
References – texts, audio, images resources (last page)
3. To suggest how to use the material – create a Teacher’s book:
– instructions to tasks (focus on organization, variability)
4. To enable easy navigation: Insert links
In Activ Inspire - use "Another page" and "Open a website"
In Smart - right click at the object, use "Odkaz"
5. To use visual input: insert images
In Active Inspire: go to Resource Browser (the symbol of 2 music notes)
In Smart: go to Gallery (the symbol of a picture)
In both: download an image, and drag it to the chosen page
pondělí 26. září 2011
WebQuest Registration
Project 3 WebQuest to be created in groups of max. 3 – deadline December 12
Please register in the comments.
Include (in this order)
1. Topic
2. Task
2. Target group
4. Your name(s)
Please register in the comments.
Include (in this order)
1. Topic
2. Task
2. Target group
4. Your name(s)
Interactive Board Registration
Project 2 Material for interactive board – deadline November 14
Please register in the comments.
Include (in this order)
1. Topic
2. Target group
3. The textbook and lesson you use
4. Your name
Please register in the comments.
Include (in this order)
1. Topic
2. Target group
3. The textbook and lesson you use
4. Your name
Credit requirements
Welcome into the new semester!
Task 1
Go to http://www.veskole.cz/
Choose two materials for teaching English - a great one and a ... hmmm... not the best one. Carefully copy the link into the comment to this blog. Sign your entry (when working in pairs, write both names.)
Task 2
Browse the links in the comments, explore the files your friends suggested.
What makes a bad IWB material?
What makes a good one?
Make notes, discuss in groups of 4. At 11:00 each group will present their suggestions in the comment to this blog.
You already found something very interesting - explore
http://www.pimpampum.net/phrasr/
-------------------------------
2nd year Solo – Computer Skills 2 KAJ/6119
Credit requirements
1. A presentation and evaluation of a site focused on interactive practice of English at any level (presented in your webpage)
deadline December 20
2. Material for interactive board – deadline November 14
3. WebQuest to be created in groups of max. 3 – deadline December 12
Finalised projects shall be submitted before given deadlines; please publish your project in your personal web site and send me an email (jana.pavlikova@ujep.cz) with the URL.
EXAM – KAJ/6119
written, the task will be to publish 2 interlinked HotPot exercises and IWB material on a given topic, and with the requested details.
Homework:
1. Install SMART and ACTIV Inspire into your PC or laptop
2. Visit the Resource Room. Browse the textbooks for basic schools, and choose TWO topics/lessons/content items and target group, for which you will create your Ineractive Board material. Borrow the book or make a copy of the chosem lessons, and bring it to the seminar on October 3, 2011.
For installing Activ Inspire:
Register at Promethean Planet
Task 1
Go to http://www.veskole.cz/
Choose two materials for teaching English - a great one and a ... hmmm... not the best one. Carefully copy the link into the comment to this blog. Sign your entry (when working in pairs, write both names.)
Task 2
Browse the links in the comments, explore the files your friends suggested.
What makes a bad IWB material?
What makes a good one?
Make notes, discuss in groups of 4. At 11:00 each group will present their suggestions in the comment to this blog.
You already found something very interesting - explore
http://www.pimpampum.net/phrasr/
-------------------------------
2nd year Solo – Computer Skills 2 KAJ/6119
Credit requirements
1. A presentation and evaluation of a site focused on interactive practice of English at any level (presented in your webpage)
deadline December 20
2. Material for interactive board – deadline November 14
3. WebQuest to be created in groups of max. 3 – deadline December 12
Finalised projects shall be submitted before given deadlines; please publish your project in your personal web site and send me an email (jana.pavlikova@ujep.cz) with the URL.
EXAM – KAJ/6119
written, the task will be to publish 2 interlinked HotPot exercises and IWB material on a given topic, and with the requested details.
Homework:
1. Install SMART and ACTIV Inspire into your PC or laptop
2. Visit the Resource Room. Browse the textbooks for basic schools, and choose TWO topics/lessons/content items and target group, for which you will create your Ineractive Board material. Borrow the book or make a copy of the chosem lessons, and bring it to the seminar on October 3, 2011.
For installing Activ Inspire:
Register at Promethean Planet
pondělí 2. května 2011
WebQuest

A WebQuest is an effective tool for USING English. In the following two weeks, you will find out how it works, and you will try to design your first WebQuest.
REMEMBER: A good WebQuest
- uses Internet resources (written in good authentic English)
- requires independent thinking, not mechanic copying from references
- is based on information processing: the students search for facts, evaluate, and come to their your own conclusions
WebQuest Home Page
TASK A
1. Explore the web to find out what a WebQuest is. What is the difference between a WebQuest and a LanguageQuest
2. Identify an example of good practice - a WebQuest which you consider to be of a high quality - and enter its URL to tne comments of this blog.
Example: Greece or China?
A tool for making and publishing presentations online
TASK B
1. Make pairs.
2. Your project task will be to design a webquest for a class of eager 16-year old students at a grammars school. First, choose a TOPIC - at best, use some cross-curricular content: do not focus on English, but on another subject matter.
3. Think about the outcomes of your WebQuest. Describe the final product and enter the WebQuest topic and the product description into the comments to this blog. (Sign with both names.)
Look at the WebQuest template to learn more about its structure.
Inspiration:
WebQuest 1 - Canterbury Tales
WebQuest 2 - Animals
WebQuest 3 - Select Your President
WebQuest 4 - A Trip to Egypt
WebQuest 5 - A Diary of the Survivor
For the final design and publishing of your WebQuest, you may:
use questgarden or zunal:
http://questgarden.com/
http://www.zunal.com/
Read the registration and free use conditions first.
download and install phpwebquest generator
http://eduforge.org/projects/phpwebquest/
download a template and use it
http://www.educationaltechnology.ca/resources/webquest/templates.php
http://webquest.sdsu.edu/LessonTemplate.html
pondělí 18. dubna 2011
Adokeos

Did you know that our department has its own e-learning site?
Go to adokeos!
Register, and then explore the site.
Tips:
Course management -> Subscribe to courses -> Choose a category -> Subscribe
Go back to Course Management - My courses
Click on the course name, then on the icon of the path (footsteps)
Explore the course.
TASK:
Subcribe to at least three different courses, preferably form differen categories. Go through the courses. Then enter the names of the courses and your personal opinon on them into the comments to this blog entry.
What is dokeos? Find yout more HERE
Or try your own creative e-learning skills in the sandbox - HERE
pátek 15. dubna 2011
pondělí 4. dubna 2011
Searching

How do you find information online?
Google should be your primary choice, but there are more search engines!
http://altavista.com/
http://www.ask.com/
http://www.excite.com/
http://www.yahoo.com/
Choose some other here: List of search engines
View the results of digitalisation of printed resources and manuscripts:
KRAMERIUS
Manuscriptorium
TASKS
1. Use the keyword "ELT", explore the engines listed above. Compare various search results. Can you characterize the engines?
2. Find more about search engines HERE.
3. Explore the possibilities of Advanced search - look for information about you and your family! Save the results into a txt or doc file. Who of you is the "most popular celebrity"? (Do not forget to search for images, blogs etc. Facebook entries do not count.)
pondělí 28. března 2011
Sound Recording and Editing

It could be quite useful to be able to record and/or edit your own listening material!
The freeware available is called AUDACITY.
TASK 1
1. Download mp3 audio file from Dropbox
2. Open the mp3 file in Audacity. Explore the possibilities offered by the menu!
You should be able to
- install Audacity and the lame library which enables export to mp3
- open a file in Audacity
- edit the file: cut and paste, fadein/out, change speed, delete, add silence
- create a new file
- combine two files (e.g. speech + background music)
TASK 2
1. Record comments to the 12 images in your gallery (1 minute max., save in wav file)
2. Edit the recording in Audacity, add background music, cut out noises etc.
3. Export the wav to mp3
4. Upload the mp3 to your website
REMEMBER - before editing, create a backup copy of the original!
Examples of galleries with audio comments created by your colleagues:
http://www.dzblecht.wz.cz/My%20home%20town.html
http://skipit.wz.cz/galerie.html
http://vvalova.wz.cz/gallery.html
http://romankalecky.wz.cz/gallery.html
http://mikeispoorpage.webz.cz/gallery.html
http://www.springday.euweb.cz/fotogalerie.html
http://personalpage.unas.cz/Personalgallery.html
pondělí 21. března 2011
Gallery
Examples of galleries created by your colleagues:
http://www.dzblecht.wz.cz/My%20home%20town.html
http://skipit.wz.cz/galerie.html
http://vvalova.wz.cz/gallery.html
http://romankalecky.wz.cz/gallery.html
http://mikeispoorpage.webz.cz/gallery.html
http://www.springday.euweb.cz/fotogalerie.html
http://personalpage.unas.cz/Personalgallery.html
http://www.dzblecht.wz.cz/My%20home%20town.html
http://skipit.wz.cz/galerie.html
http://vvalova.wz.cz/gallery.html
http://romankalecky.wz.cz/gallery.html
http://mikeispoorpage.webz.cz/gallery.html
http://www.springday.euweb.cz/fotogalerie.html
http://personalpage.unas.cz/Personalgallery.html
HotPot project - F A Q
1. Do I have to use an authentic text in jcloze (gapfill) exercise?
YES.
Try to find an authentic text which will focus on the topic; some of the target vocabulary items should be included, but not necessarily all of them.
Such a text activates the passive vocabulary of the student, helps them understand the new words in context, and is much more informative than isolated sentences.
Tip: explore primary level sites for native speakers, e.g.
BBC for kids
British Council
Encyclopedia for kids
2. How do I make a good feedback in multiple choice?
Just follow these simple tips:
- DO NOT use capitals, exclamation marks, "NO!" "Unfortunately..." etc.
- be positive :) - do not start the feedback with "Sorry, no..."
- add extra information, eg.
Where do lions live? Chosen answer: "India"
Feedback: "Tigers live in India, but lions live in Africa."
3. How should I set the colour scheme?
- Remember that the text should be easy to read - the font and the background should be constrasting.
- The backgroud itself should not bee too bright, not to tire the eyes.
- study the Color Wheel site
YES.
Try to find an authentic text which will focus on the topic; some of the target vocabulary items should be included, but not necessarily all of them.
Such a text activates the passive vocabulary of the student, helps them understand the new words in context, and is much more informative than isolated sentences.
Tip: explore primary level sites for native speakers, e.g.
BBC for kids
British Council
Encyclopedia for kids
2. How do I make a good feedback in multiple choice?
Just follow these simple tips:
- DO NOT use capitals, exclamation marks, "NO!" "Unfortunately..." etc.
- be positive :) - do not start the feedback with "Sorry, no..."
- add extra information, eg.
Where do lions live? Chosen answer: "India"
Feedback: "Tigers live in India, but lions live in Africa."
3. How should I set the colour scheme?
- Remember that the text should be easy to read - the font and the background should be constrasting.
- The backgroud itself should not bee too bright, not to tire the eyes.
- study the Color Wheel site
pondělí 14. března 2011
Hot Potatoes Intermediate

Today you will develop your HotPot project; you should create three exercises, practicing the same set of 10 vocabulary items. The compulsory formats are matching, multiple choice and gap fill (10 questions each); you can add more, of course.
Visit HotPot homepage for download and tutorials!
You also need a HotPotIndex html page, which will present information about the target group you want to teach, about the topic and objectives, and other useful information for a teacher, e.g. instructions.
When creating the exercises and the feedback, please remember:
- NO MISTAKES ALLOWED (correct spelling and grammar, punctuation etc.)
- the feedback should bring ADDITIONAL INFORMATION
- include illustrations (images, texts, audio, video, links...)
- be positive, creative and friendly, do not offend the user
HP exercises can be interonnected using the menu Configure - Buttons.
Suggested course of actions:
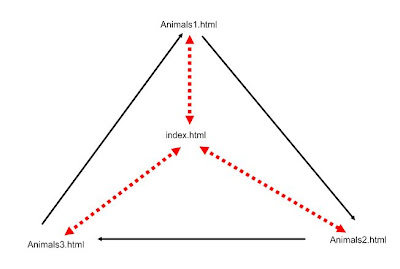
1. Create HP matching exercise Ex1. Connect it to the index.html. Make sure you have all the files, including images, in the same folder as the exercise. Save, export.
2. Create a HP multiple choice exercise Ex2.Connect it to the index.html. Carefully fill in the feedback! Save, export.
3. Create a HP gap fill exercise Ex3. Connect it to the index.html and Ex1.html. Save, export.
4. Connect Ex1 to Ex2, and Ex2 to Ex3. Save, export.
5. Open your index.html in NVU. Add links to all three HotPot exercises. Save.
6. Upload all files (index.html, Ex1.html, Ex2.html, Ex3.html, all images) to the web.

Do not forget:
+ No diacritics, no spaces in filenames.
+ Save everything you want to put online into a single folder. No subfolders.
+ Regularly save your changes.
pondělí 7. března 2011
Hot Potatoes Basics

Hot Potatoes are perhaps the oldest living and upgraded, free authoring software for making interactive exercises. It offers five types of tasks: multiple choice, gapfill, matching, crossword and jumbled letters/words/sentences.
Remember!
When working with HP, you enter information into a “T’s Book” – a file with the extension .j** (.jcl. jmt…)
After finishing the exercise, you EXPORT it into html (“S’s book”). The names of the files should be identical, apart from the extension.
HotPot software does not recognise subfolders. All HotPot files AND all used images must be in the same folder
TASK 1
Choose a target age group and a topic for your own HotPot project – preferably a vocabulary field, which is taught at basic schools. Write your choice into the comment to this blog – each student must have an unique topic.
List ten vocabulary items (NOT proper names!) belonging to the chosen field – these you will present and practice in ALL THREE of your HotPot exercises.
Example:
endangered animals: snow leopard, elephant, lowland gorilla, vari, Comodo dragon... etc.
TASK 2
Use the web and find illustrations to the ten words you have chosen - the images should be in jpg format, between 10-20 kilobytes. Save them into a folder "HotPot" you create in your flashdisc.
SAVE the Urls of pages you use for downloading pictures! You will publish them as references.
TASK 3
Start working on a matching exercise, presenting the meaning of the ten words you have chosen, through the pictures. Use images of cca 20-40K size, approx. 100*100 pixels, all the same format!
Learning objectives - In this seminar you should learn how to:
- create a matching exercise in HP, save, export into html
- modify the colours of HP exercises
- insert images into HP exercises, set their size and position
- add and/or modify prompts and feedback in HP exercises
- set the timer, shuffle questions, show a limited number of questions in HP exercises
pondělí 28. února 2011
Imagination and Creativity
In this lesson we will find out how to edit, compress and save images. The local editor available is GIMP; if you have your own notebook, feel free to use any editor you prefer.
GIMP Portable version for download
Image formats and how to use them
The basic skills you should master:
1. Saving an image from the web
2. Compressing, saving in various formats (with different extensions)
3. Cutting
4. Changing brightness, sharpness, hue and other basic features
5. Making a part of the image transparent
TASKS
1. Find a 1MB or bigger image, save it, create a strongly compressed version (an icon). Keep the original version safe!
2. Play with the commands your editor offers. Try to create
- an image which you could use as a background of a web page
- an image which could serve as a symbol, logo etc. you will use i your web
3. Find two images and combine them into one, applying transparency (e.g. Donald Duck walking through Usti nad Labem :) )
TIPS
How to make things transparent in GIMP:
Layers – Transparency – Add alpha channel
Choose the background using the magic wand.
The simplest method is to use Edit → Clear
More information on image formats (in Czech) - HERE
GIMP online help (in English)
GIMP Portable version for download
Image formats and how to use them
The basic skills you should master:
1. Saving an image from the web
2. Compressing, saving in various formats (with different extensions)
3. Cutting
4. Changing brightness, sharpness, hue and other basic features
5. Making a part of the image transparent
TASKS
1. Find a 1MB or bigger image, save it, create a strongly compressed version (an icon). Keep the original version safe!
2. Play with the commands your editor offers. Try to create
- an image which you could use as a background of a web page
- an image which could serve as a symbol, logo etc. you will use i your web
3. Find two images and combine them into one, applying transparency (e.g. Donald Duck walking through Usti nad Labem :) )
TIPS
How to make things transparent in GIMP:
Layers – Transparency – Add alpha channel
Choose the background using the magic wand.
The simplest method is to use Edit → Clear
More information on image formats (in Czech) - HERE
GIMP online help (in English)
neděle 20. února 2011
Creating a web site

Today you should start your brand new personal web site. Your own web space serves as a presentation of your individual achievements, as well as the place to upload and publish your projects.
First, read all the tasks, listed below; you can fulfill them in random order.
If in doubt, do not hesitate to ask!
1. Draw the structure of your future web on a sheet of paper. Check the credit requirements on the English Dept. web page to get an idea what the compulsory parts are.
2. Open Notepad (Poznamkovy blok) and write the text you would like to publish in your site. Start with the content of the index page - the first page the user will see. Keep the Internet Safety Rules in mind – do not publish your personal data (the date of birth, phone number, credit card numbers …)
3. Open the WYSIWYG web editor New View (nvu.exe) and explore the possibilities of the software.
4. Choose a provider for uploading your future site online (for free). Compare the offers, chaose the one that fits your needs best! Before registration, read the conditions and requirements carefully. You will need a space that also enables uploading html and zip files.
Examples:
http://www.weebly.com/
http://www.estranky.cz/ (the free version does not enable file upload)
http://www.webnode.cz/ (new and unexplored - seems very interesting; nevertheless, does not enable uploading html files)
http://zone.webgarden.cz/
http://www.webzdarma.cz/ (the usual choice)
5. Publish the URL of your new web as a comment to this blog. :)
...AND MORE:
Ideas and instructions on web page creation: http://www.jakpsatweb.cz/
Musing about your web colours? Read this for inspiration.
neděle 13. února 2011
Computer Skills for Teachers

Your First Project
The first credit project seems to be very easy - but it requires some long-term effort, too!
You will start a blog - anywhere, in Czech or in English - and will keep it alive for one semester. Five entries are required, spread within at least two months.
Do not try to write long texts into your blogs! A short, interesting, well-expressed entry is more valuable.
You can find lots of examples of good blogs online.
This one is my favourite - even if it is not actually called a blog :)
My personal and very occassional blog you may find here.
... And do not forget about the graphics - you can also add photos and illustrations to your blog.
TASK 1 - Blog
Start a blog, and enter its URL into the comment to this blog.
TASK 2 - Hotkeys
Go to http://pcskills.capsa.cz/
Download the file Hotkeys_Task.doc
Find out how to use the listed hotkeys :)
TASK 3 - Using Word
Download the file Word_Task.doc form capsa.
Find out whether you really know how to work with WORD!
Přihlásit se k odběru:
Komentáře (Atom)
