1. Find at least two sites which offer free listening material for teaching English (ESL or EFL). Focus on those which enable legal download. Insert the URLs into the comments to this blog entry.
2. What does the word "podcast" mean? Go to Podomatic, create an account and browse the site. How can we use it in teaching English?
Good examples - Teacher Luke at Podomatic, Splendid Speaking for advances learners
3. Download some text and some music (separate files, max. 3' each). Open Audacity - sound editing freeware - and try to combine the two files into one :)
Audacity Basics - you should be able to
- install Audacity and the lame library which enables export to mp3
- open a file in Audacity
- edit the file: cut and paste, fade in/out, change speed, delete, add silence
- create a new file
- combine two files (e.g. speech + background music)
- inserting silence (e.g. as a space for an answer)
- changing the speed or pitch (carefully!)
TASK
1. Record comments to the 12 images in your gallery (1 minute max., save in wav file)
2. Edit the recording in Audacity, add background music, cut out noises etc.
3. Export the wav to mp3
4. Upload the mp3 to your website
REMEMBER - before editing, create a backup copy of the original!
Examples of galleries with audio comments created by your colleagues:
http://www.dzblecht.wz.cz/My%20home%20town.html
http://skipit.wz.cz/galerie.html
http://vvalova.wz.cz/gallery.html
http://romankalecky.wz.cz/gallery.html
http://www.springday.euweb.cz/fotogalerie.html
http://personalpage.unas.cz/Personalgallery.html
pondělí 19. března 2012
pondělí 12. března 2012
Images in Teaching and Learning
In this lesson we will find out how to edit, compress and save images. The local editor available is GIMP; if you have your own notebook, feel free to use any editor you prefer.
GIMP Portable version for download
Image formats and how to use them
The basic skills you should master:
1. Saving an image from the web
2. Compressing, saving in various formats (with different extensions)
3. Cutting
4. Changing brightness, sharpness, hue and other basic features
5. Making a part of the image transparent
TASKS
1. Find a 1MB or bigger image, save it, create a strongly compressed version (an icon). Keep the original version safe!
2. Play with the commands your editor offers. Try to create
- an image which you could use as a background of a web page
- an image which could serve as a symbol, logo etc. you will use in your web
3. Find two images and combine them into one, applying transparency (e.g. Donald Duck walking through Usti nad Labem :) )
TIPS
How to make things transparent in GIMP:
Layers – Transparency – Add alpha channel
Choose the background using the magic wand.
The simplest method is to use Edit → Clear
More information on image formats (in Czech) - HERE
How to make a good photography?
Roman Pihan - a whole web on photography, including tutorials, tips and galleries
Ondřej Neff - practiacal tips for all
Jednoduše na kompozici
GIMP online help (in English)
GIMP Portable version for download
Image formats and how to use them
The basic skills you should master:
1. Saving an image from the web
2. Compressing, saving in various formats (with different extensions)
3. Cutting
4. Changing brightness, sharpness, hue and other basic features
5. Making a part of the image transparent
TASKS
1. Find a 1MB or bigger image, save it, create a strongly compressed version (an icon). Keep the original version safe!
2. Play with the commands your editor offers. Try to create
- an image which you could use as a background of a web page
- an image which could serve as a symbol, logo etc. you will use in your web
3. Find two images and combine them into one, applying transparency (e.g. Donald Duck walking through Usti nad Labem :) )
TIPS
How to make things transparent in GIMP:
Layers – Transparency – Add alpha channel
Choose the background using the magic wand.
The simplest method is to use Edit → Clear
More information on image formats (in Czech) - HERE
How to make a good photography?
Roman Pihan - a whole web on photography, including tutorials, tips and galleries
Ondřej Neff - practiacal tips for all
Jednoduše na kompozici
GIMP online help (in English)
pondělí 5. března 2012
Multiple Choice and Gap fill
Let's make our HotPot a bit more interesting!
1. Multiple choice
- 10 questions
- 4 distractors (no mistakes!)
- use sentences, not isolated words
- feedback - additional information, input
2. Gap fill
- 10 gaps
- context (e.g. a story)
- choose the gaps wisely :)
Tips:
+ Create feedback which is interesting and informative; do not hesistate to include facts from our rela life.
+ Do not skip articles :)
HP exercises can be interonnected using the menu Configure - Buttons.
Suggested course of actions:
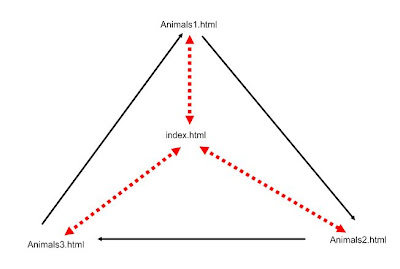
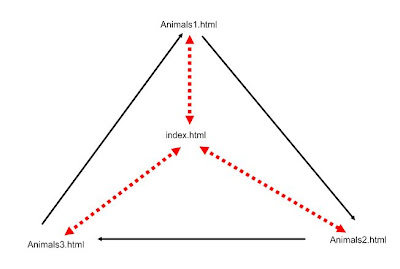
1. Create HP matching exercise Ex1. Connect it to the index.html. Make sure you have all the files, including images, in the same folder as the exercise. Save, export.
2. Create a HP multiple choice exercise Ex2.Connect it to the index.html. Carefully fill in the feedback! Save, export.
3. Create a HP gap fill exercise Ex3. Connect it to the index.html and Ex1.html. Save, export.
4. Connect Ex1 to Ex2, and Ex2 to Ex3. Save, export.
5. Open your index.html in NVU. Add links to all three HotPot exercises. Save.
6. Upload all files (index.html, Ex1.html, Ex2.html, Ex3.html, all images) to the web.

Do not forget:
+ No diacritics, no spaces in filenames.
+ Save everything you want to put online into a single folder. No subfolders.
+ Regularly save your changes.
FAQ:
1. Do I have to use an authentic text in jcloze (gapfill) exercise?
YES.
Try to find an authentic text which will focus on the topic; some of the target vocabulary items should be included, but not necessarily all of them.
Such a text activates the passive vocabulary of the student, helps them understand the new words in context, and is much more informative than isolated sentences.
Tip: explore primary level sites for native speakers, e.g.
BBC for kids
British Council
Encyclopedia for kids
2. How do I make a good feedback in multiple choice?
Just follow these simple tips:
- DO NOT use capitals, exclamation marks, "NO!" "Unfortunately..." etc.
- be positive :) - do not start the feedback with "Sorry, no..."
- add extra information, eg.
Where do lions live? Chosen answer: "India"
Feedback: "Tigers live in India, but lions live in Africa."
3. How should I set the colour scheme?
- Remember that the text should be easy to read - the font and the background should be constrasting.
- The backgroud itself should not bee too bright, not to tire the eyes.
- study the Color Wheel site
4. What is the HotPot index?
It is a html file which includes links to all three hotpot exercises, and the basic info:
- the author
- the aim of the exercises, e.g. "Teaching the names of family members"
- the target group description, e.g. "Third grade, basic school, elementary level"
1. Multiple choice
- 10 questions
- 4 distractors (no mistakes!)
- use sentences, not isolated words
- feedback - additional information, input
2. Gap fill
- 10 gaps
- context (e.g. a story)
- choose the gaps wisely :)
Tips:
+ Create feedback which is interesting and informative; do not hesistate to include facts from our rela life.
+ Do not skip articles :)
HP exercises can be interonnected using the menu Configure - Buttons.
Suggested course of actions:
1. Create HP matching exercise Ex1. Connect it to the index.html. Make sure you have all the files, including images, in the same folder as the exercise. Save, export.
2. Create a HP multiple choice exercise Ex2.Connect it to the index.html. Carefully fill in the feedback! Save, export.
3. Create a HP gap fill exercise Ex3. Connect it to the index.html and Ex1.html. Save, export.
4. Connect Ex1 to Ex2, and Ex2 to Ex3. Save, export.
5. Open your index.html in NVU. Add links to all three HotPot exercises. Save.
6. Upload all files (index.html, Ex1.html, Ex2.html, Ex3.html, all images) to the web.

Do not forget:
+ No diacritics, no spaces in filenames.
+ Save everything you want to put online into a single folder. No subfolders.
+ Regularly save your changes.
FAQ:
1. Do I have to use an authentic text in jcloze (gapfill) exercise?
YES.
Try to find an authentic text which will focus on the topic; some of the target vocabulary items should be included, but not necessarily all of them.
Such a text activates the passive vocabulary of the student, helps them understand the new words in context, and is much more informative than isolated sentences.
Tip: explore primary level sites for native speakers, e.g.
BBC for kids
British Council
Encyclopedia for kids
2. How do I make a good feedback in multiple choice?
Just follow these simple tips:
- DO NOT use capitals, exclamation marks, "NO!" "Unfortunately..." etc.
- be positive :) - do not start the feedback with "Sorry, no..."
- add extra information, eg.
Where do lions live? Chosen answer: "India"
Feedback: "Tigers live in India, but lions live in Africa."
3. How should I set the colour scheme?
- Remember that the text should be easy to read - the font and the background should be constrasting.
- The backgroud itself should not bee too bright, not to tire the eyes.
- study the Color Wheel site
4. What is the HotPot index?
It is a html file which includes links to all three hotpot exercises, and the basic info:
- the author
- the aim of the exercises, e.g. "Teaching the names of family members"
- the target group description, e.g. "Third grade, basic school, elementary level"
Přihlásit se k odběru:
Komentáře (Atom)


