HOMEWORK:
Save the photo you made in Task 2, and use it in the homepage of your web.
Free choice of classroom tasks:
1. Create the index file of your future web, explore the menus of nvu.
2. Register into http://www.webzdarma.cz/.
3. Upload your index file into webzdarma. Check that it works.
4. Develop the index file (colour scheme).
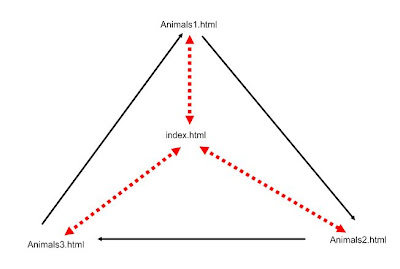
5. Insert links to your hotpot files into the index file.
"Kreativní fotografie si neklade za cíl zobrazit realitu (takové to tam Mařenko bylo) ale zobrazit něco víc. Zobrazit emoce (pocity, nálady ...), které autor na místě cítil a chce vám předat.
Save the photo you made in Task 2, and use it in the homepage of your web.
Free choice of classroom tasks:
1. Create the index file of your future web, explore the menus of nvu.
2. Register into http://www.webzdarma.cz/.
3. Upload your index file into webzdarma. Check that it works.
4. Develop the index file (colour scheme).
5. Insert links to your hotpot files into the index file.
"Kreativní fotografie si neklade za cíl zobrazit realitu (takové to tam Mařenko bylo) ale zobrazit něco víc. Zobrazit emoce (pocity, nálady ...), které autor na místě cítil a chce vám předat.
Když se díváte na fotografie z vaší dovolené obvykle si vybavíte pocity, jaké to tam bylo (jé podívej - tady jsme byli ...). Díváte-li se ale na fotografie z cizí dovolené, vidíte jenom obyčejné pláže, hrady, zámky atp. Prostě emoce spojené s místem a zážitkem vám chybí a proto vám často tyto fotografie připadají obyčejné. Dobrá fotografie vám dokáže předat pocity a zážitky i z míst, kde jste nebyli. A o tom to je...
Když stojíte v lese, vidíte široko okolo sebe, vnímáte vítr, šumění lesa, vůni jehličí a do zad vás pálí slunce. Toto vše na fotografii však chybí. Je tam jen obrazový výsek a to ještě ve 2 rozměrech (3 rozměr prostoru / perspektivy chybí). A proto je to tak těžké. A proto je pokoušet se o to taky tak krásné!"
TASK 1
Look at the following photos. Do you like them? Why?
What shall we know?
1. How to compose a photography
Practical composition (in Czech)
Do not forget:
concentrate on a single idea, object, feeling
get closer, fill almost the whole field with the target object/situation
TASK 2
Look around, go to the corridor if you want. Try to compose a photo which will show the atmosphere at school.
_________________________________________________________________
What shall we know?
2. How to save an image
raw - full data
jpg - compressed (lossy)
tiff - for print, usually lossless; can handle CMYK
bmp - full data (bitmap)
gif - small (and animated); saves only used colours; 8bit
png - lossless, successor of gif, 8-24-48 bit
More in Wiki (in Czech)
and Wiki (in English)
_________________________________________________________________
TASK 3
Choose an object within the class and make a picture which show only the object - as if you needed an illustration of the word.
What shall we know?
3. How to make a photo of an isolated object
- check the background
- fill amost the whole image with the object
- search for light
- use simple aids, such as lamps, scarfs, sheets of paper
- experiment
Product Photography at digineff
_________________________________________________________________
... want to know more?